21 個選單位置固定網頁設計
選單位置固定的意思,就是網站的主選單會永遠固定在同一個位置,不只是相對於網頁,更相對於瀏覽器,不論您將瀏覽器視窗放大或縮小、將捲軸捲動,主選單都會維持在同一個相對位置上。像這樣的選單位置固定的網頁設計,最大的好處就是不論使用者在網站中的哪一個頁面,都能很輕易的進行網頁導覽。
在這篇文章中,我們收集了國外的選單位置固定網頁設計給您參考。
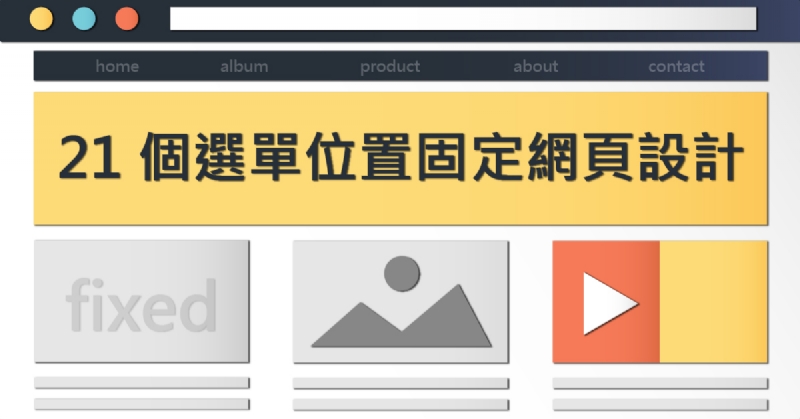
b14
Beautiful and clean fixed top right header menu.
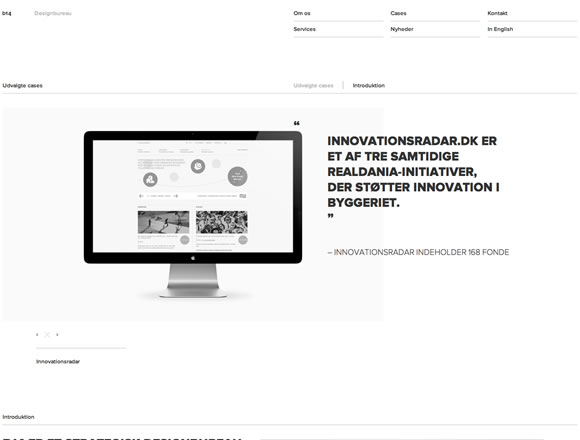
hard graft
Hard Graft is using two fixed position menus, one at the top right corner and the other on the left. The only thing moving are the items you can buy.
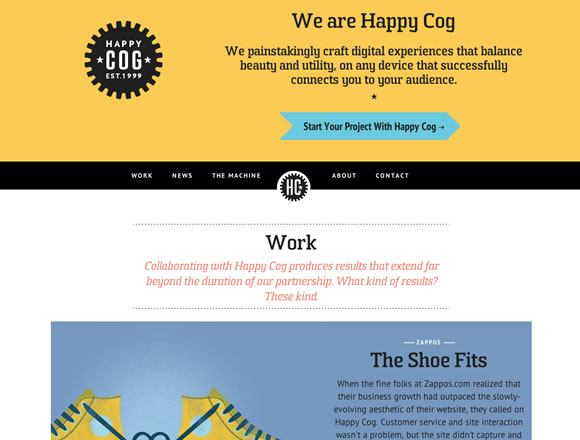
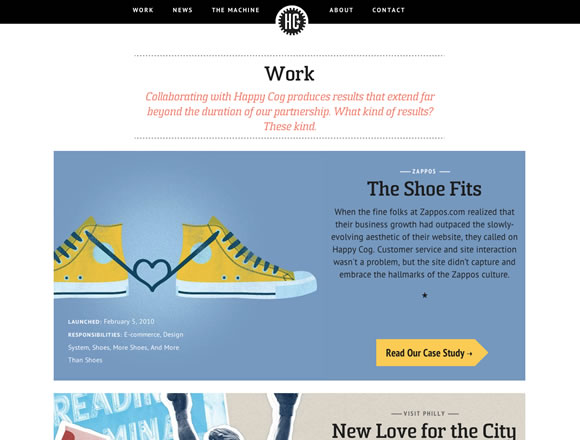
Happy Cog
After you scroll down Happy Cog’s page the menu gets fixed and will stay there for good.
Oncarbure
Here they are using a clean fixed header menu.
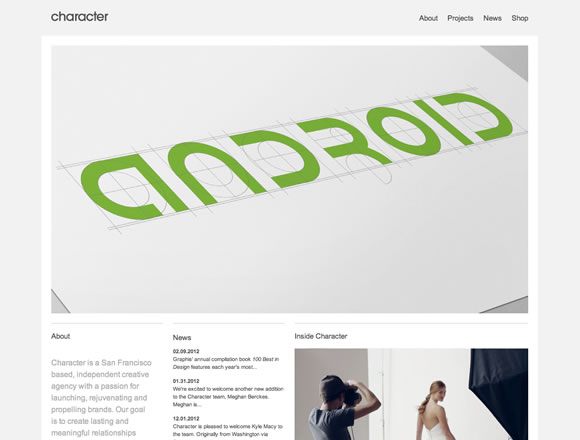
Character
An elegant and beautiful design using a fixed header menu.
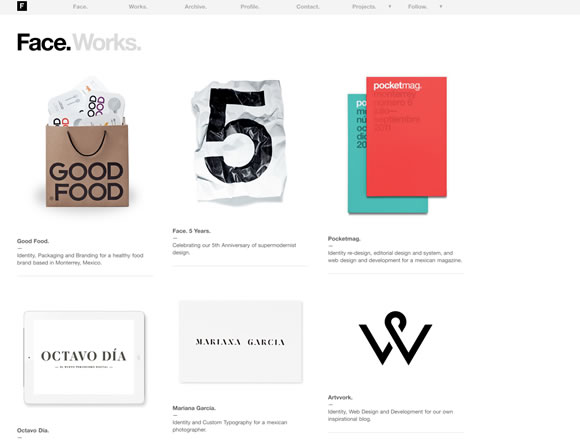
Face. Works.
Nice and simple header fixed menu.
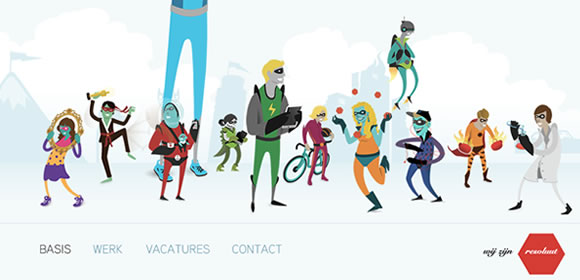
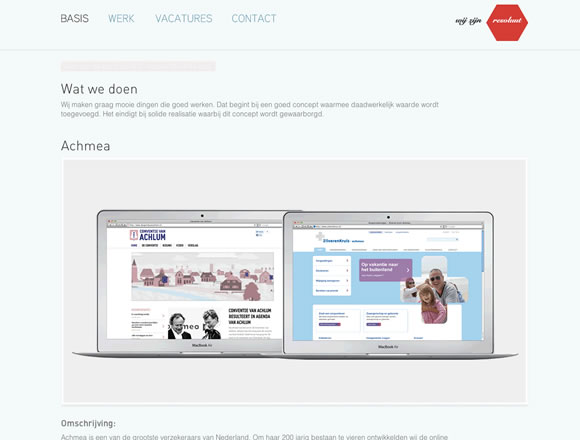
Resoluut
Another example of a menu that gets fixed after you scroll down the main illustrated header.
Gnosh
Here big typography and hand draw elements contrast with a small bright fixed header menu.
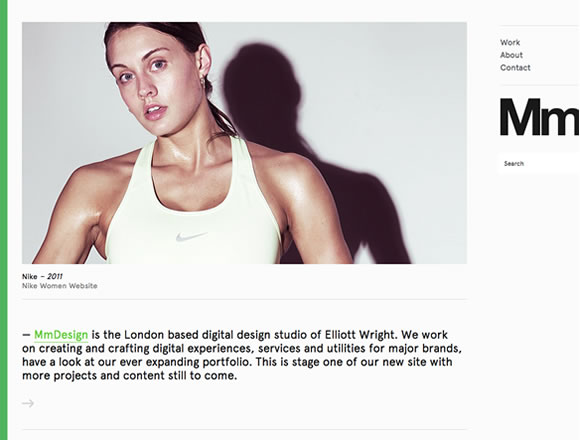
MmDesign
Another example of a clean layout, this time using a fixed menu on the right side bar.
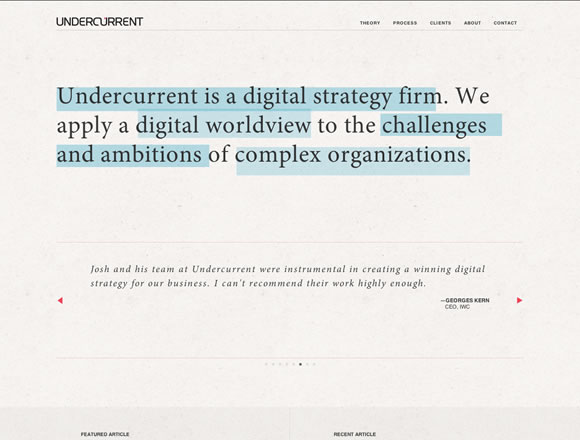
Undercurrent
Undercurrent is also using a fixed header menu.
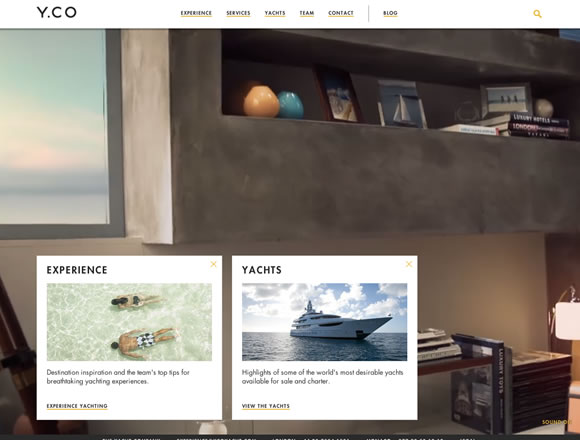
Y.Co
Here the background image moves while header and footer are fixed and offer you the options you need to navigate.
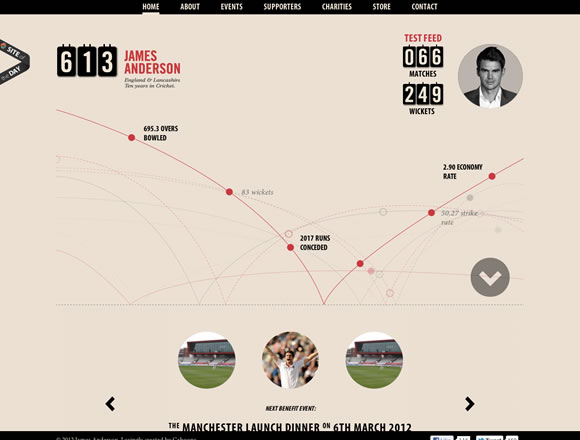
James Anderson
Another good example of header fixed menu.
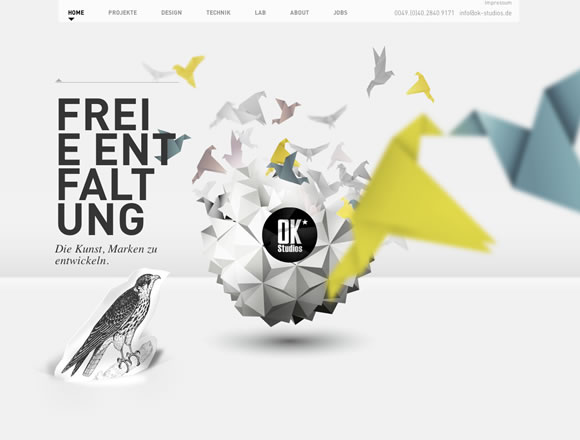
OK Studios
While the elements move around the page using parallax scrolling, the fixed header menu stays still all the time.
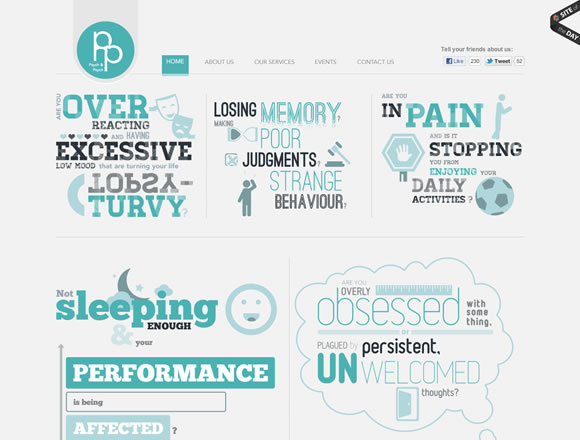
Psych & Psych
Here they are using a fixed menu with a bit of transparency.
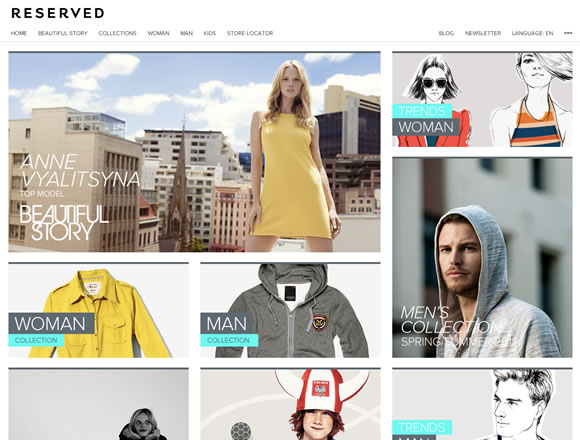
Reserved
Another example of a simple and clean header menu.
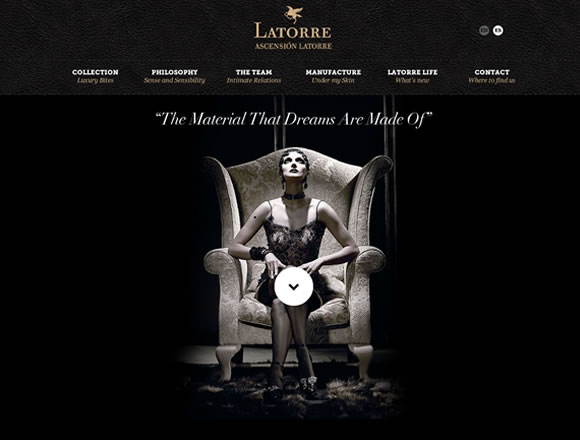
Latorre
And once again we have an example of fixed header menu.
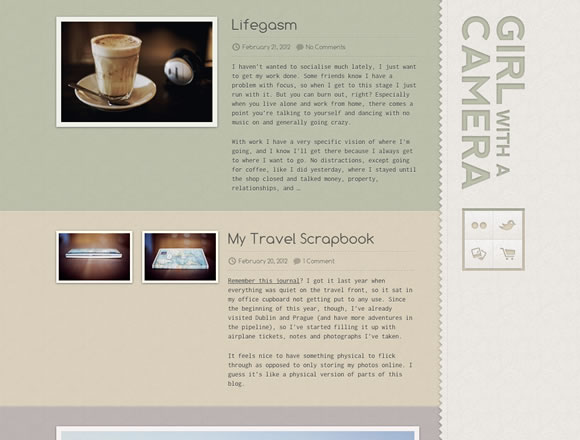
Girl with a Camera
A delicate design that counts with a small fixed side bar menu.
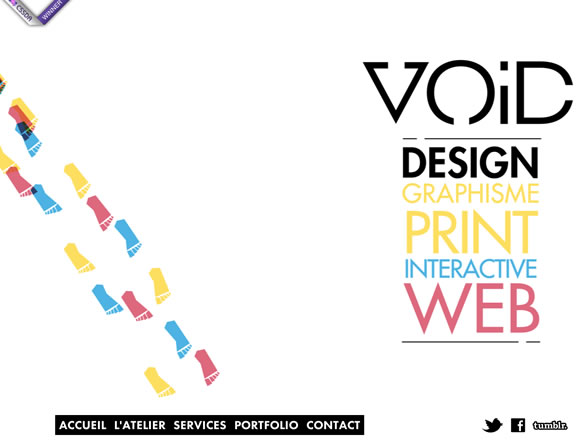
Void
Void is using a fixed footer menu to help you navigate their page.
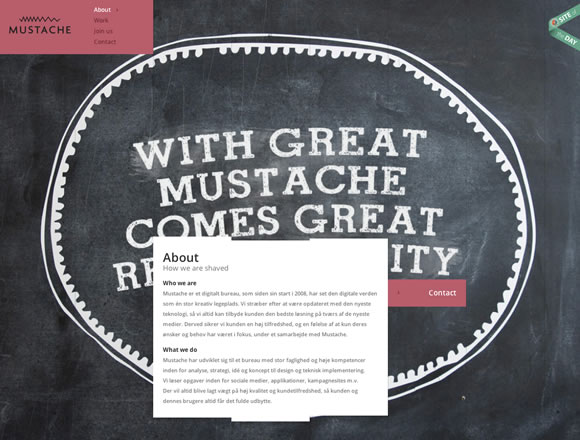
Mustache
Mustache keeps all their menus fixed on the left time.
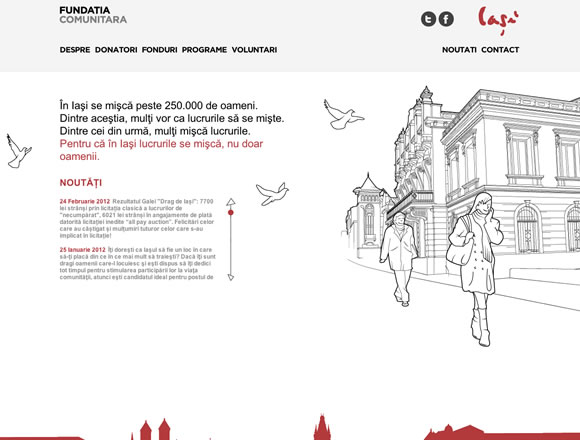
Fundatia Comunitara
Here you will find parallax scrolling and a fixed menu using transparency.