2015、2016年的6大網頁設計趨勢
一、UI 工具的擴展
響應式網頁設計(Responsive Web Design)近來人氣急遽攀升,這也意味著越來越多網站看起來很相像。不過,也不僅止於是響應式網頁設計,於競爭市場上 WordPress 也有隻看不見的手在操作著。
然而,有相似的外觀不盡然不好。我們改變了使用網路的方式,許許多多的UI設計也因此孕育而出。設計模式發展儼然已成熟,甚至到了快看不見創新的 UI 工具了。再換句話說,一個結帳功能的可能性僅僅如此,沒有理由還要再多此一舉改變它;同樣的,登入模組也是。UI 工具必須透過流暢地體驗來引領使用者操作。

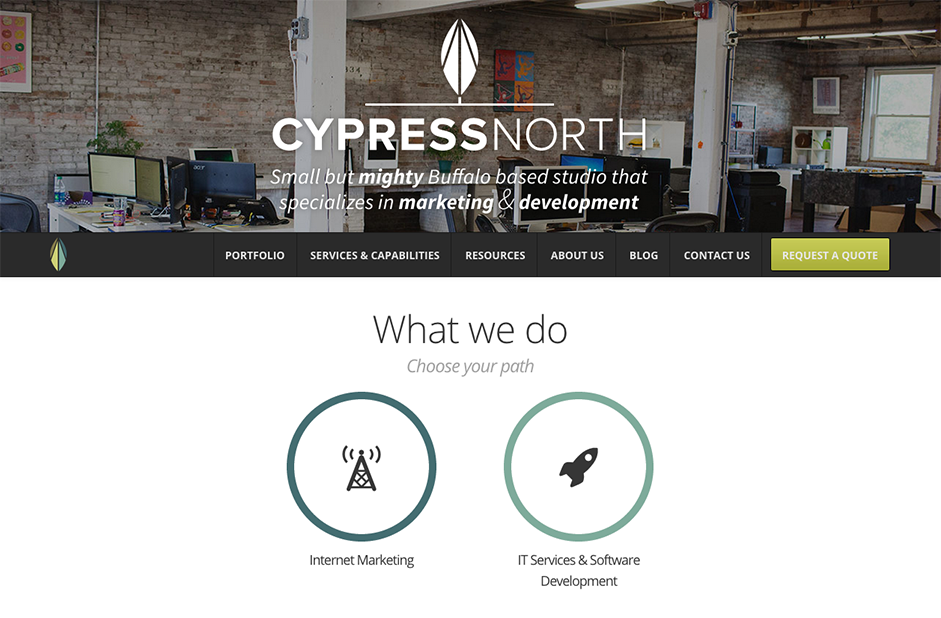
Photo credit: Cypress North
這裡提到的一些工具,你應該要熟悉:
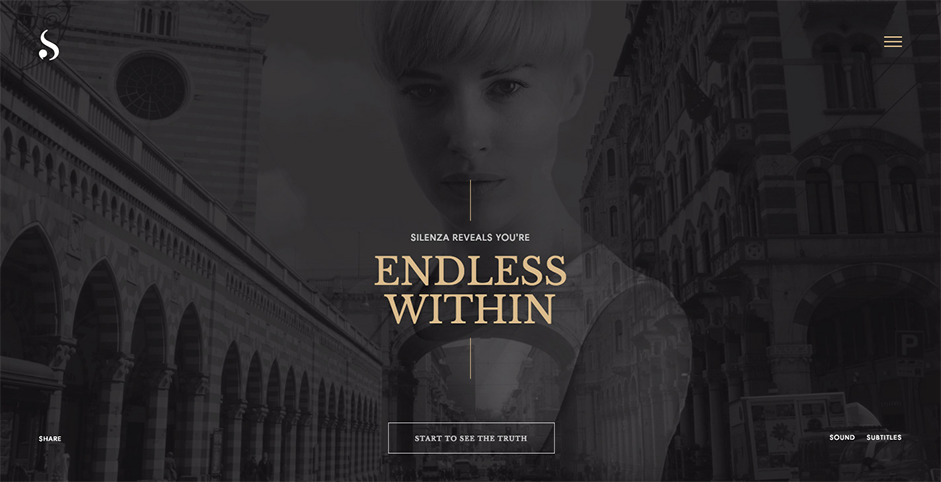
1. 漢堡式選單(The hamburger menu):
雖然有部分設計者不推薦,但依然不能否認它被廣泛使用,是使用者熟悉的功能之一。

Photo credit:Silenza via awwwards
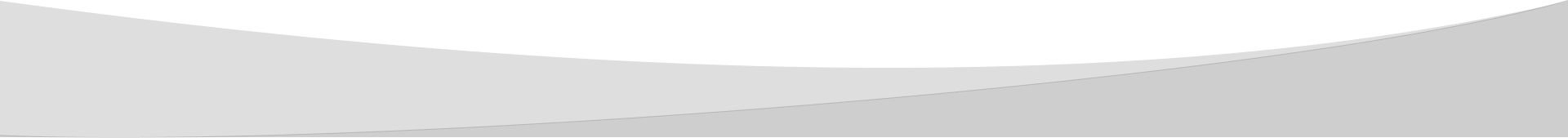
2. 註冊帳號(Account registration):
你能發現,當要在一個網站進行註冊時,會有幾種模式:它可能是填寫一個表單或一顆按鈕,就成功註冊帳號了。多步驟式嚮導表單也許是有效的,因為有著「一大塊」必填欄位;降低摩擦並促成使用者有效地跑完流程。
Photo credit Typeform
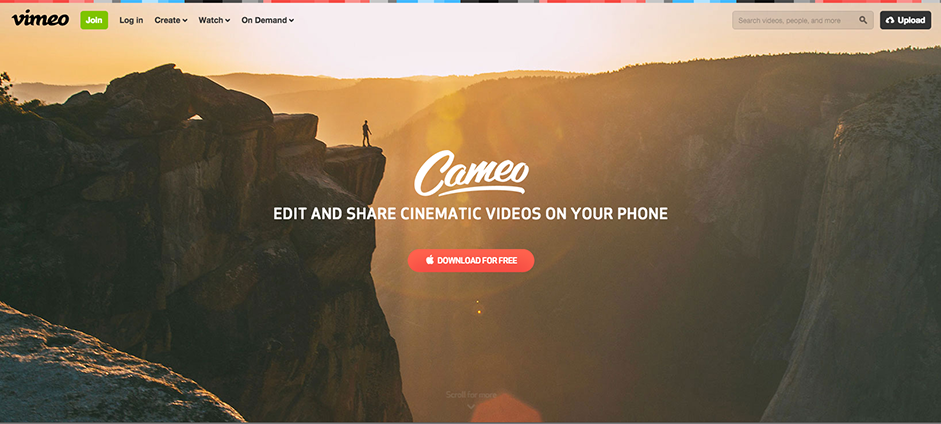
3. 長頁捲動(Long scroll):
能夠把你所有重要元素通通都涵蓋在一起,目前已無人不曉了;再說,因為手機的操作,幾乎每個人都習慣了長頁捲動。這項技術對於希望透過故事敘說來吸引使用者的網站尤為適合。不過,你還是可以不使用捲軸,製作多頁式的網站格局。

Photo credit: Vimeo
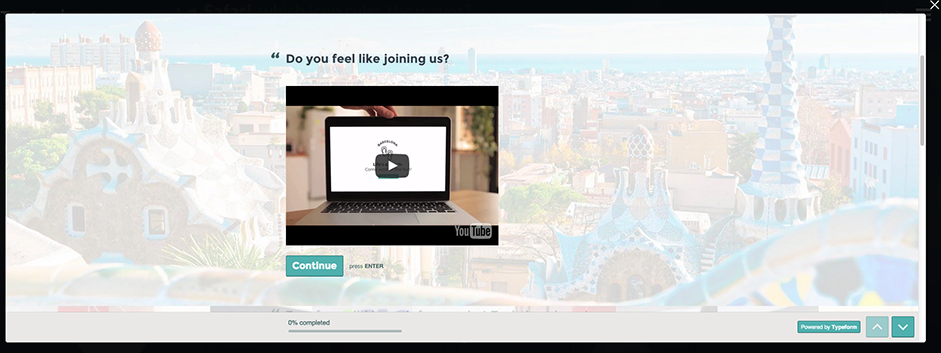
4. 多層版面配置(Card layouts):
始於 Pinterest,多層版面的應用隨處可見。由於多層版面配置完美地讓所有資訊,在一口大的範圍之內全部一目了然;每個多層版面都是一個統整的概念。因為它們就像是「內容元件(content containers)」,矩形的形狀更讓它很好放置在不同載具的中斷點。
Photo credit: TheNextWeb
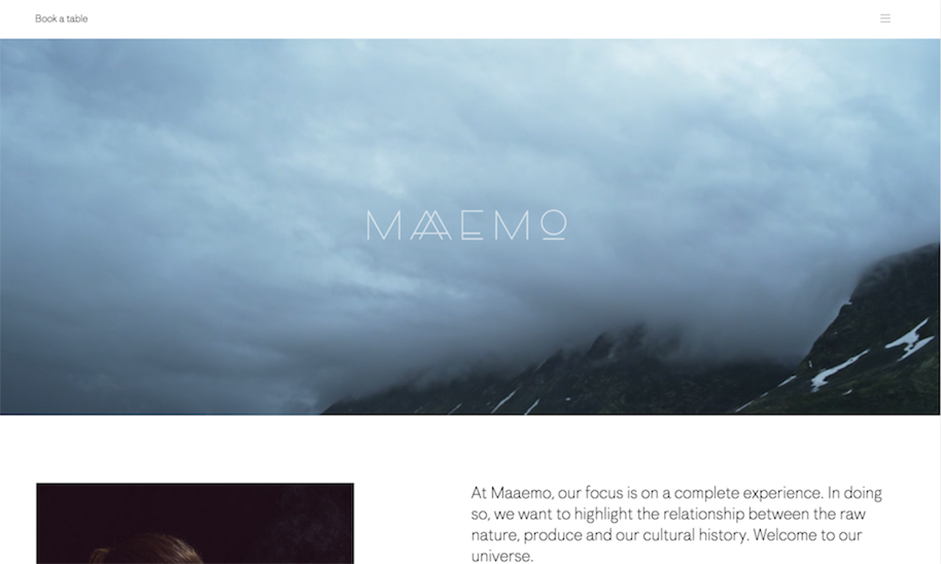
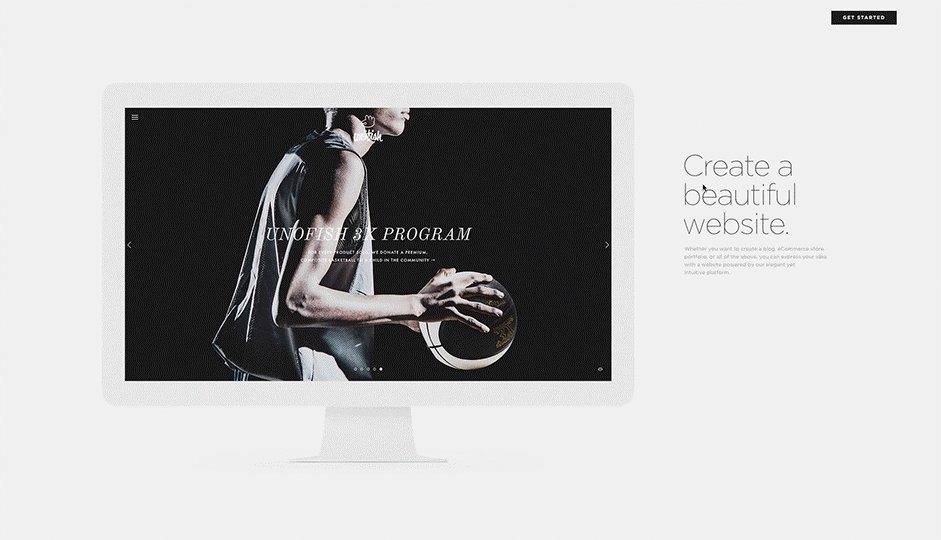
5. 形象影像(Hero images):
視覺是最給人強烈印象的感覺,HD 高畫質影像是抓住使用者目光最快速的方式之一。由於網路頻寬與數據壓縮的進步,使用者越加不能接受載入的時間過度緩慢。一個常見的佈局,常常會是一個形象影像在捲軸頂端,接著是不規則片段或是以矩形為基礎做排列。

Photo credit: Maaemo
二、豐富的動畫特效
越來越多人利用動畫特效來增添網站的故事性,讓體驗充滿了互動和娛樂性。但你不能僅止於四處放動畫特效,要深思熟慮是否加了它可以為網站故事和整體加分。
動畫特效可以分為兩類:
1. 大規模動畫特效:
主要被使用為互動性工具,對使用者有較大的影響力,包括視差滾動(Parallax scrolling)和彈窗式通知(Pop-up notifications)等功能。
2. 小範圍動畫特效:
這些包含了微調器(Spinners)、懸停效果(Hover tools)和載入條(Loading bars),且使用者也無須輸入資料。
接著,我們將介紹最常見的7種動畫特效:
(1) 載入特效(Loading animations)
提高娛樂性與使用者體驗取代了原本是乏而無味的過程。熱門的載入特效通常是扁平化設計(Flat design)、極簡風格、組合性或一頁式網站。
讓它們簡單化,最好不要加音效;這樣更讓你的網站作為調色盤般,具有個人風格。

Slack via Lauren Tan
(2) 非滾動式導航與選單(Navigation and menus (nonscrolling))
隱藏導航選單是越來越受到歡迎,特別是因為能減少螢幕的佔用空間。
(3) 懸停動畫(Hover animations)
懸停特效給了一個使用者用滑鼠操作網站的直觀感受,使用者瀏覽有所保留的內容時,自動的懸停動畫可以即時提供視覺反饋。

Photo credit: Humaan
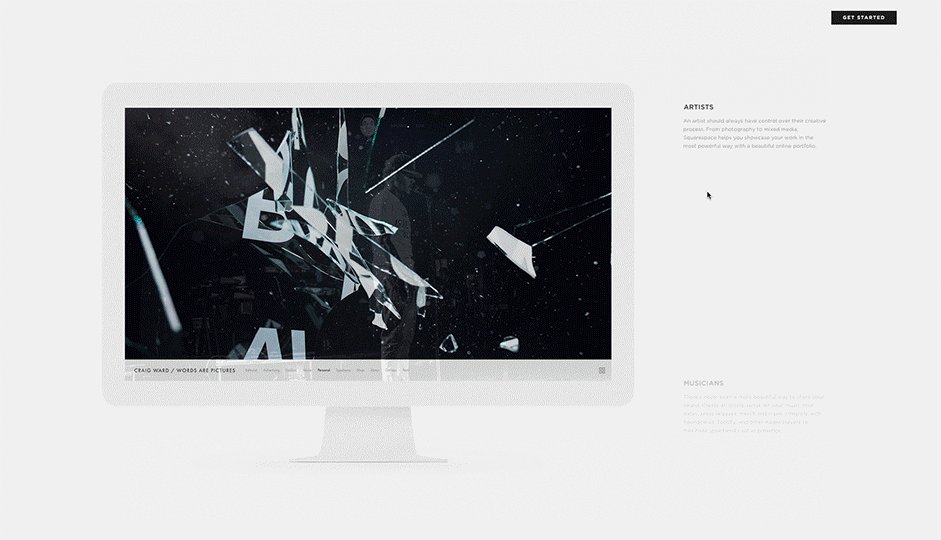
(4) 相簿與幻燈片(Galleries and slideshows)
相簿與幻燈片有效提供了使用者展示多張圖片,且不會過度負擔。

Photo credit: Born Fighter via awwwards
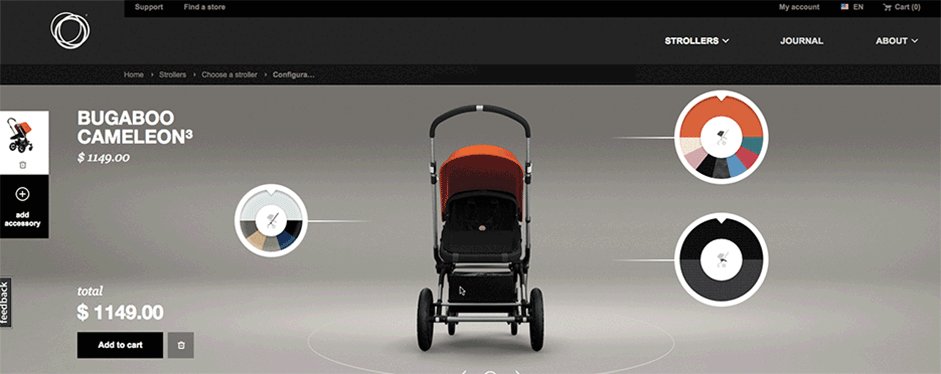
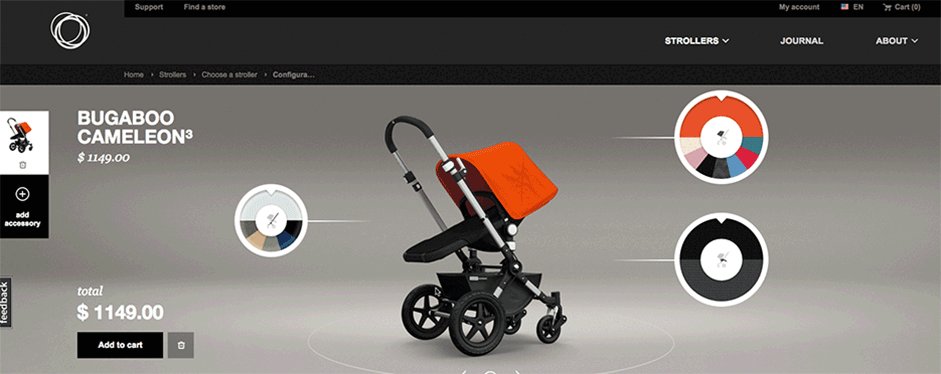
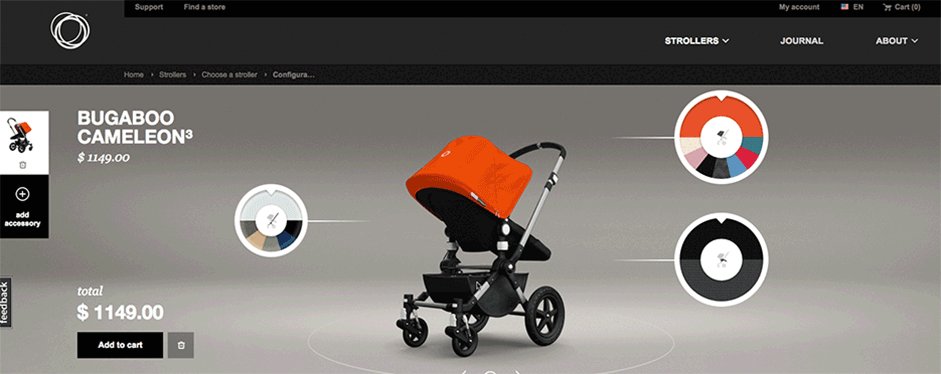
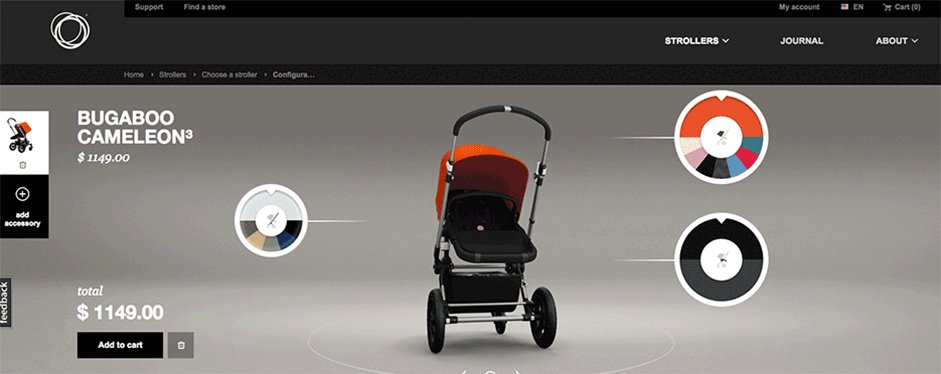
(5) 影格動畫(Motion animation)
我們的眼睛自然眨動一般地呈現方式,影格動畫有效地提高視覺層次。此模式的設計有助於受到使用者的注意,且增添趣味性。

Photo credit: Bugaboo via awwwards
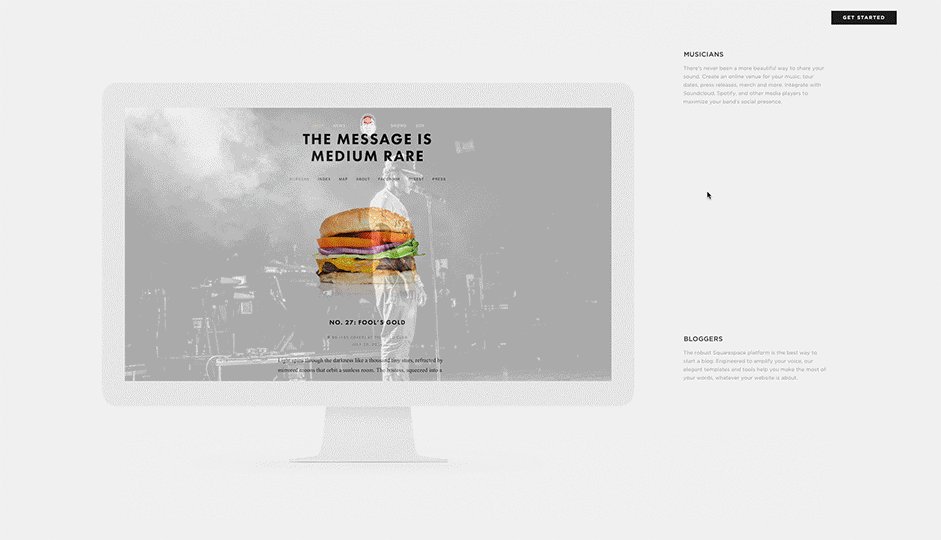
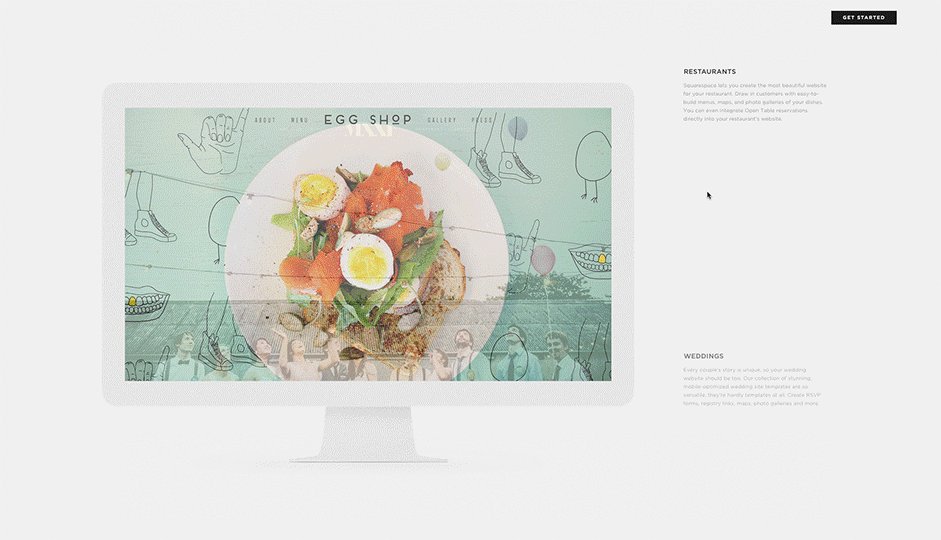
(6) 捲動(Scrolling)
平滑捲動利用動畫並提供了更進一步的操作權給使用者,動畫特效的快慢可自行拿捏。

Photo credit: Squarespace
(7) 背景動畫、影片(Background animations/ videos)
一個簡單的動畫背景若適量使用,可以增加網站識別度;一旦過量也可能導致使用者不再光顧。關鍵在應用於小環節,或者圖片上輕柔緩和的動畫效果。

Photo credit: Dunckelfeld
三、微互動(Microinteractions)
微互動大家其實並不陌生,它經常出現在我們周遭。開始新的一天,透過微互動從手機關閉鬧鈴那一刻的使用者介面;每個人可能都是如此。我們也使用越來越多因此衍生而出的 App 與載具裝置。
微互動大多是執行,或者協助你執行,這有些不同:

Photo credit: Slack
1. 訊息的狀態或一點反饋
2. 看得見操作結果
3. 協助使用者操作
微互動在 App 扮演著重要角色,使冰冷文字注入靈魂,不再機械僵化;互動型式讓載具裝置更加人性化地引導使用者,在關鍵的時刻亦更加提高實用性能。
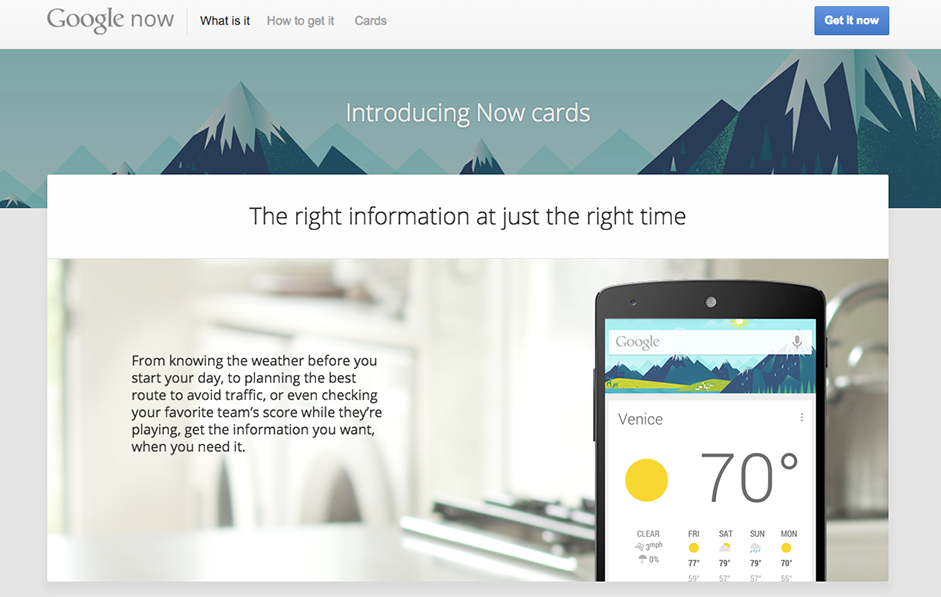
四、實感設計:更豐富的扁平化設計選擇(Material Design)
去年, Google 推出新的設計理念:實感設計(Material Design);利用陰影、移動、深淺等效果,為使用者創造出更貼近真實的設計。Google 在七月發佈的精簡版實感設計(Material Design Lite)更適合於網站。

Photo Credit: Google Now
實感設計的目的是為了創造整潔,更專注於使用者經驗(UX)的現代主義設計。這也帶來不少人抨擊 Google 的設計美學,因為它改變了遊戲規則。實感設計簡單的外觀,與現在發展趨勢有著一大共通點,那就是扁平化設計。然而,實感設計在扁平化設計上有了更多變化,加入了深淺、陰影效果。

Photo credit: Angular
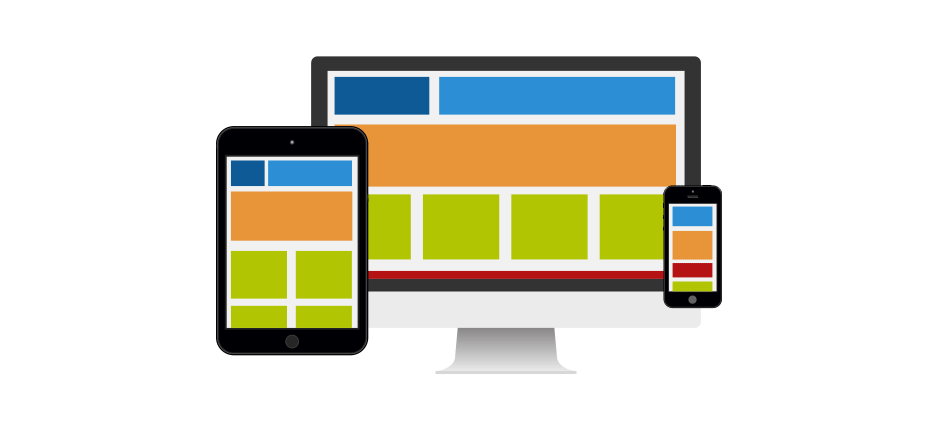
五、響應式設計(Responsive Design)
拜近年行動網路使用率的提高所賜,現來 RWD(響應式網頁設計)大受歡迎。可以肯定的說,響應式設計還不會退流行,因為 RWD 為商家提供了一個功能齊全、載具變換友善,卻相對方法簡單且價格低廉。 為了在 RWD 使用高峰期更有效地發揮,根據 Guy's Pod 給予設計師的建議是:
1. 在 JavaScript 與 CSS 圖片讀取為無標籤時,仍會下載圖片,應避免使其徒增不必要的容量。
2. 以百分比來定義響應式圖片。
3. 以 JavaScript 控制載入或桌面版用的 JavaScript 組件,應該避免用於較小的載具裝置;特別要注意第三方腳本。因為容易降低性能或用於共享資源發生問題。
4. 使用 RESS:Responsive and Server Side。
5. 請使用者有效的測試每個頁面,並藉此優化網站。

Photo credit: UXPin
毫無疑問,RWD 是非常實用且多功能性的。其呈現的重點不僅在於 UX,Google 更在今年四月份發表行動裝置的友善更新(Mobile Friendly update),就是因為 RWD 能與極簡風格高度相容,且減少網站的體積負擔;它們可以自動適應任何中斷點與螢幕尺寸。
六、扁平化還不會退流行
扁平化設計已行之有年,它與極簡主義、RWD、實感設計等設計趨勢兼容。在未來,我們很可能會看到以下扁平化設計成為主流。
1. 長版陰影(Long shadow):發展出更深度的扁平化設計。
2. 活潑的色彩配置(Vibrant color schemes):熱門的 UI 框架及樣版,讓更多人開始採納更鮮明的色彩應用於設計。
3. 排版簡約化(Simply typography):在扁平化設計上,以簡單直白的方式傳達信息,幫助文章更清晰了然。
4. 虛擬按鈕(Ghost buttons):在 UX 的表現上,使用者能不被干擾,大部分使用於外框、滑鼠滑過會有變化的按鈕。
5. 極簡主義(Minimalism):打造簡潔、清新的介面,降低UI元件的使用量。

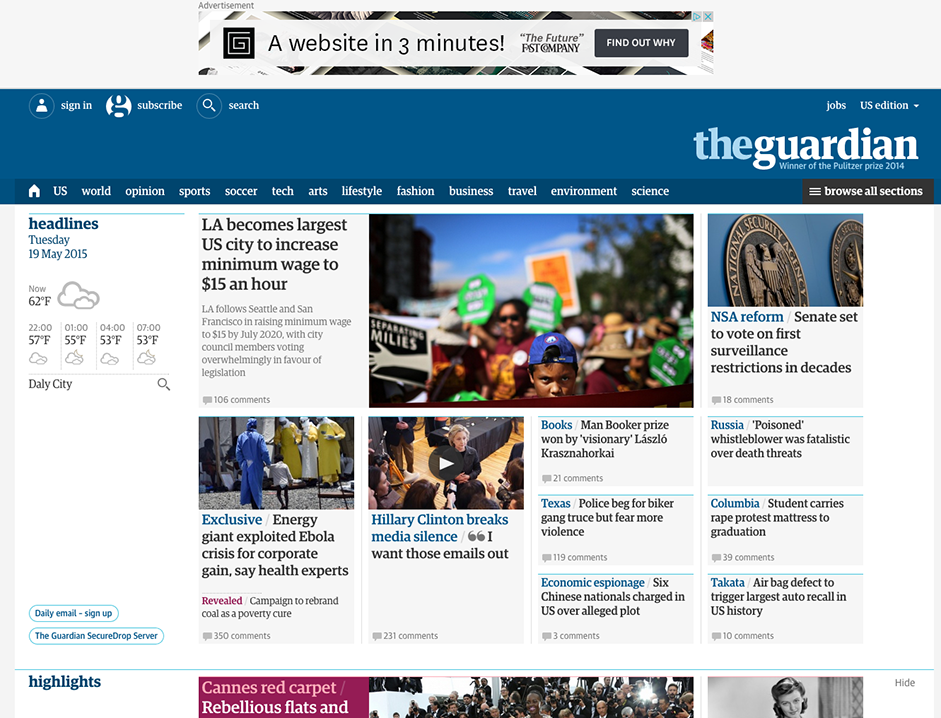
Photo credit: The Guardian
網頁設計趨勢上的額外建議
別盲目追隨潮流,因為可能只是一時的「時尚」。趨勢代表流行的技術,雖然誘人,但要確保它是適合你的。舉例來說,一個電子商務網站可絕對不想看到一頁式無限捲動的網頁設計。
趨勢對設計師而言,僅僅是多了一項工具;怎麼用得好,才是你的工作。
.png)
Photo credit: Beoplay via awwwards
本文翻譯來源 Jerry Cao @ Awwwards
http://www.awwwards.com/6-web-design-trends-you-must-know-for-2015-2016.html
Awwwards:全球知名網站評分平台,如網頁設計界奧斯卡般的存在
他們聚集了各地網頁設計菁英,分享設計經驗、實用網頁知識、創新技術等,是一個討論指教與互動的開放平台。每年 Awwwards 團隊皆集結世界各國網頁領域人才作為專業評審,提名認可的優秀網頁作品接受全球網友們評選,並為傑出網頁頒發獎項;其設計獎相當具有公信力,亦是網頁設計界的首屈指標。