18 個美麗的垂直視差捲動 (Parallax Scrolling) 網頁設計
什麼叫做『垂直視差捲動 (Parallax Scrolling)』呢?
這是一個隨著 HTML5 + CSS3 逢勃發展後的網頁設計新名詞,說穿了其實也不是什麼新技術,只是巧妙的利用新的 CSS3 配合 JavaScript 語法,來達到當滾動滑鼠滾輪時,將多層背景以不同的速度移動,產生 3D 的垂直運動視覺效果。
這篇文章我們就來與您分享美麗的垂直視差捲動 (Parallax Scrolling) 網頁設計:
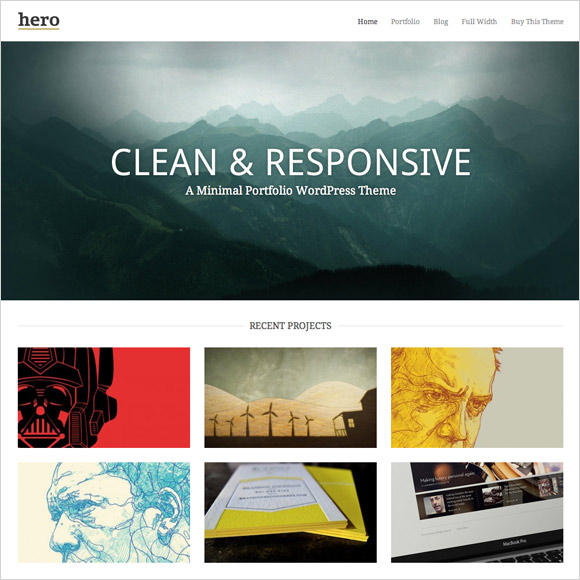
Hero
A portfolio WordPress theme that uses a parallax effect in the home page banner to highlight the site’s key message in an engaging fashion.
Bagigia
Scroll down to explore the website and enjoy a 360 view of the products.
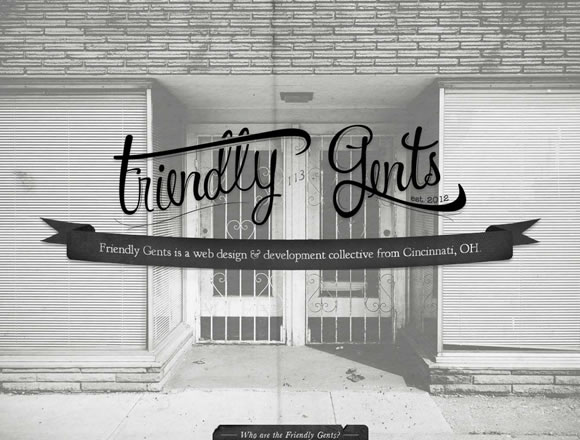
Friendly Gents
While the huge background images stays still everything else moves creating an interesting effect. It’s not a whole lot of things moving but the effect is nice.
Whiteboard
Here the concept is the same, fixed images with texts and content moving, creating a nice and smooth effect.
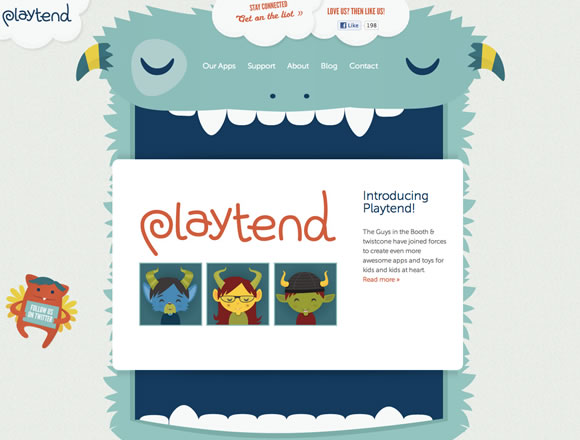
Playtend
Playtend choose a fun concept and executed it pretty well. Scroll down and the monster will “eat the content.”
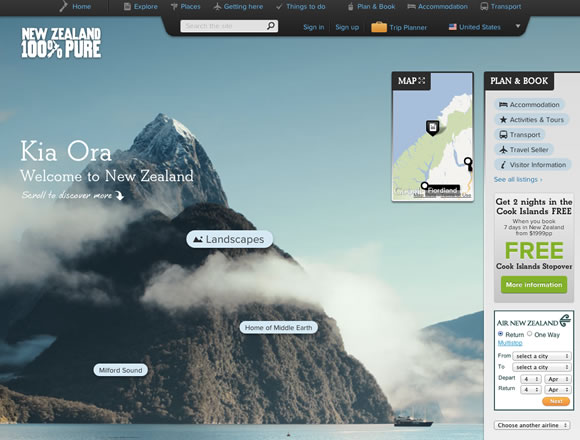
New Zealand
Scroll down to explore things to do in New Zealand while you see more beautiful background images.
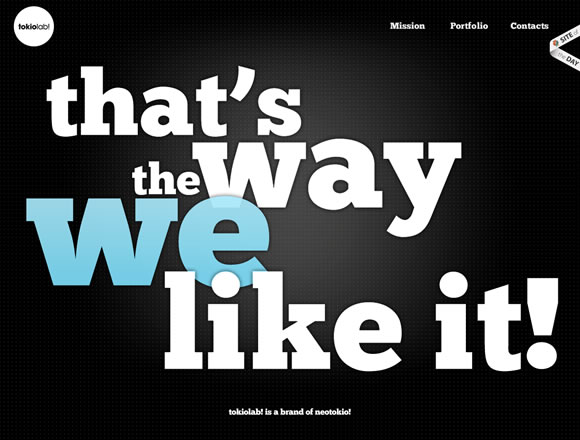
TokioLab
TokioLab uses a lot of typography to help you navigate their website. Scroll down to explore their mission and portfolio while you enjoy a lot of moving text.
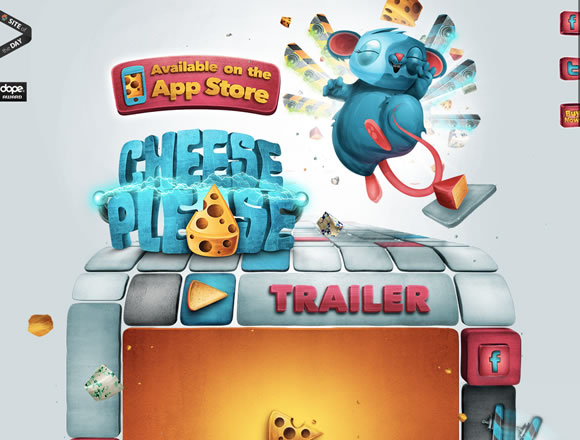
Cheese Please
Cheese Please is a game so of course we can expect a lot of colors and fun elements on their website. Even with all the colors and elements moving they accomplished a nice and fun effect.
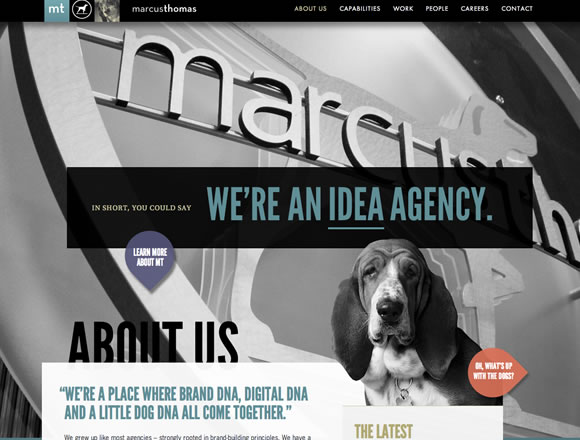
Marcus Thomas
Scroll down to explore the website and see texts and images nicely floating around.
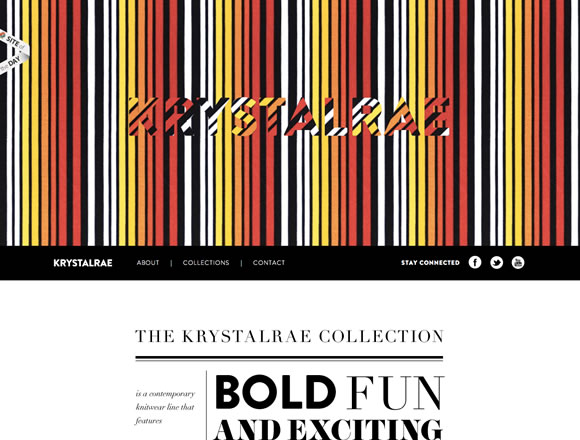
Krystalrae
Once again we see an example of fixed background images (textures in this case) with content moving and creating a nice effect. Scroll all the way to the bottom of the page to change the model’s outfit.
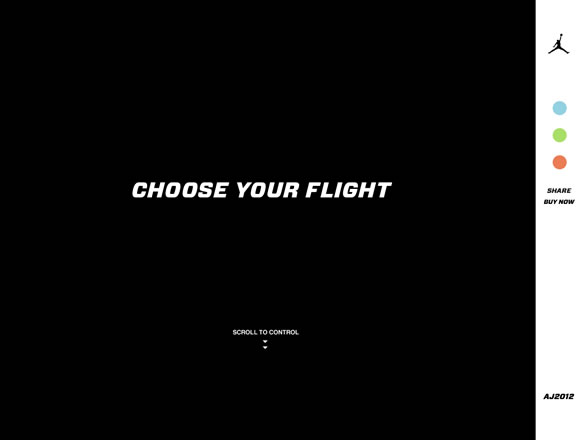
Air Jordan 2012
Scroll down to choose your flight mode while you enjoy planes, shoes and texts floating around.
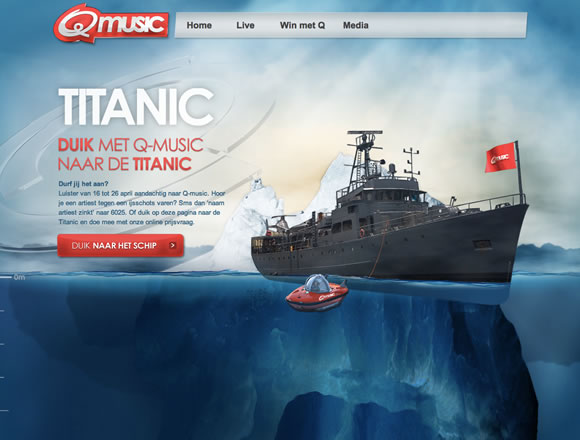
Q music Titanic
Scroll all the way down to check some Titanic facts and to find the ship in the bottom of the ocean.
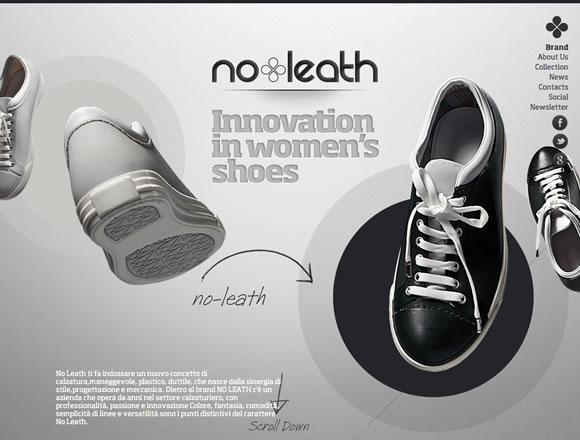
no leath
Scroll down to see the different shoes they offer while a lot of colorful images float around.
Putzengel
Beautiful colors, type and textures will move around while you navigate their products and services.
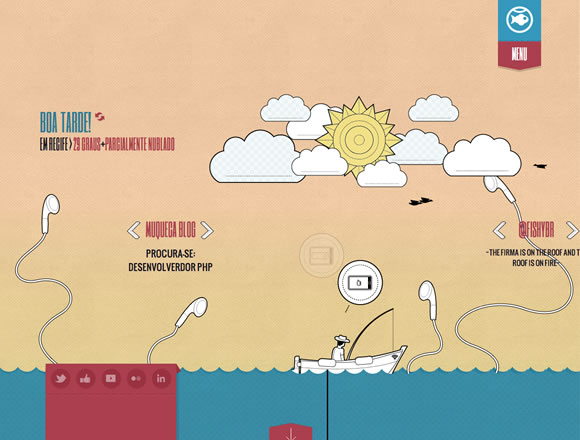
Fishy
A fun and creative approach to parallax applied to a creative agency website.
Tokyu Agency Recruit 2013
Press start and they will take you down the road so you can start scrolling to check out if you have what they need to apply for the job.
Soleil Noir
Scroll down to explore a colorful and smooth navigation. The color scheme, textures and type are really nice here.
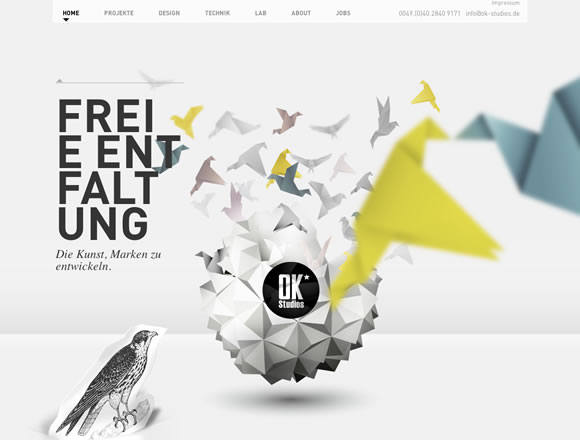
OK Studios
Another good example of fixed images and moving content.
CSS Design Awards
The Best Designs
Awwwards
資料來源:http://webdesignledger.com/inspiration/18-beautiful-examples-of-parallax-scrolling-in-web-design